Monday, 17 December 2012
Style your Blogger Label for your blog
Do you like this story?
Are you getting bored with blogger default cloud label Style.We get solution about to make it very attractive and stylist.Today we are going to provide you a stylish 3-D effect Label.Initially Blogger Label looks very traditional which makes it difficult for the users to navigate to your categories.Making these Labels stylish will not only attract users but also improves your google ranking.So just check it out.
Follow these easy steps:
- Go to Blogger > Settings> Layouts
- Click add a gadget and choose Labels
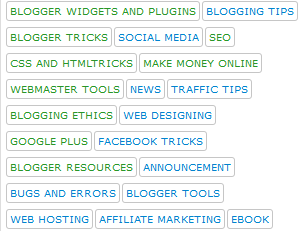
- Inside the settings make sure to choose the cloud display. You may set other options as per your requirement. See the screenshot below as example
Please choose to display at most 25 labels. Too much labels on homepage look awkward. Showcase your best categories only.
4. Now save the widget and go to settings > Template
5. Backup your template
6. Click Edit html > Proceed and search for this
]]></b:skin>
7.Just above it paste the following CSS code:
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }8. Save templete

This post was written by: Milan Patel
Milan is a professional blogger, web designer and front end web developer. Follow him on Twitter
Subscribe to:
Post Comments (Atom)






0 Responses to “Style your Blogger Label for your blog”
Post a Comment